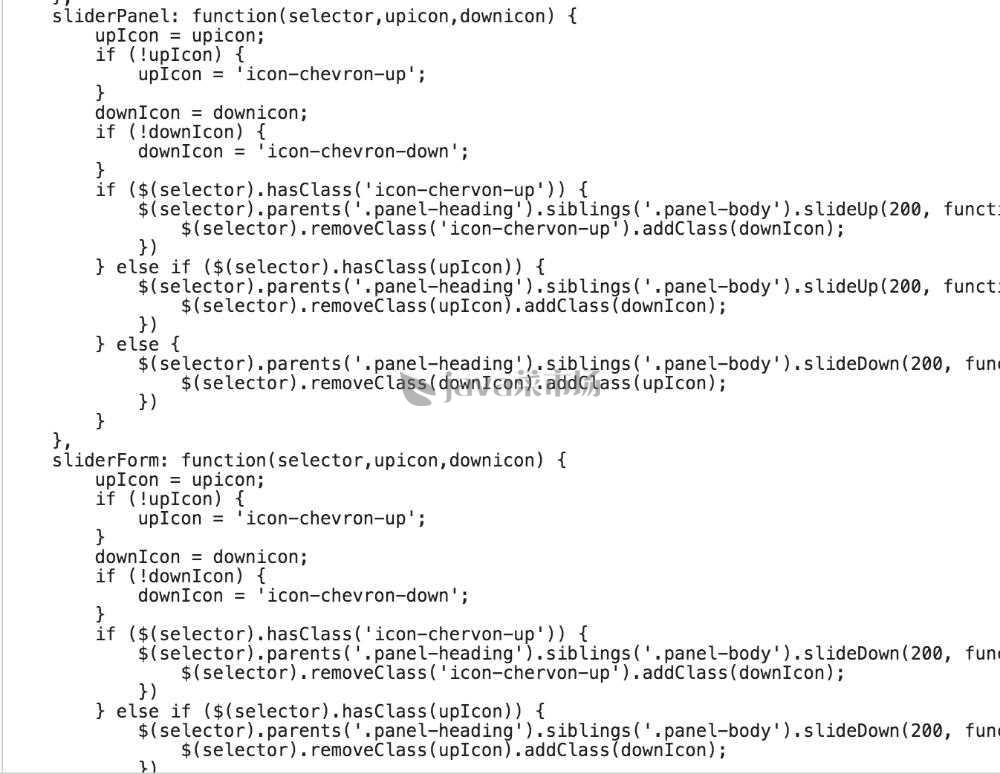
升级到最新版本的Chrome(79.0)版本,发现开发者工具中Sources栏的JS代码,不高亮了,一片黑白。debugger时,鼠标移动到变量上,也不显示变量值,用起来非常不方便。

站长几经折腾,以为是哪里的配置出了问题,后来google后发现升级Chrome后都有这问题。
目前最好的解决版本,如果不想换浏览器的话,可以下载Chrome开发者版本使用,开发者版本下载链接:https://www.google.com/intl/zh-CN/chrome/dev/

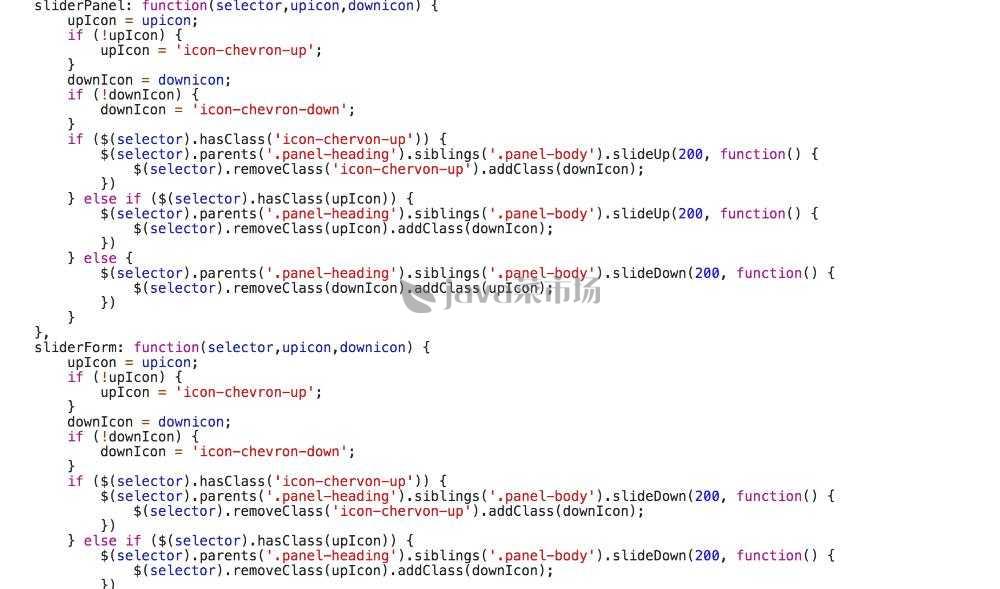
安装完成后再使用开发者工具,熟悉的味道回来了...

 支付宝打赏
支付宝打赏
 微信打赏
微信打赏



